Design Systems
<p>Design systems are comprehensive guidelines that help teams create consistent, cohesive, and scalable digital products. They encompass a variety of components such as reusable UI elements, design principles, and documentation, ensuring that every member of the team adheres to the same standards. This concept is crucial for maintaining design integrity and efficiency, especially as products evolve and grow.</p>
<p>Historically, the concept of design systems has evolved from style guides and pattern libraries. As digital products became more complex, the need for a more structured and extensive approach arose, leading to the development of modern design systems. These systems not only streamline the design process but also ensure consistency across various platforms and devices.</p>
<p>Design systems include several essential components:</p>
<ul>
<li><strong>UI Components:</strong> Reusable elements such as buttons, forms, and navigation menus that ensure consistency across the product.</li>
<li><strong>Design Tokens:</strong> Variables that define the core styles such as colors, typography, and spacing, making updates more manageable.</li>
<li><strong>Guidelines and Principles:</strong> Foundational rules and best practices that guide the design process and decision-making.</li>
<li><strong>Documentation:</strong> Detailed instructions and examples that help teams implement and use the system effectively.</li>
</ul>
<p>An excellent case study within the climate tech sector is the integration of a design system by <a href="https://www.nature.org/en-us/what-we-do/our-insights/" style="color: #2896FF; text-decoration: underline;">The Nature Conservancy</a> for their digital platforms. By implementing a robust design system, they were able to create a consistent user experience across their various applications, helping users engage more effectively with their conservation efforts.</p>
<h2>Benefits of Design Systems</h2>
<p>Design systems offer numerous advantages:</p>
<ul>
<li><strong>Consistency:</strong> Ensures a uniform look and feel across all digital products, enhancing brand identity.</li>
<li><strong>Efficiency:</strong> Speeds up the design and development process by providing pre-built components and guidelines.</li>
<li><strong>Scalability:</strong> Facilitates easier updates and scalability as the product and team grow.</li>
<li><strong>Collaboration:</strong> Encourages better collaboration between designers and developers by providing a common language and toolkit.</li>
</ul>
<p>A real-world example is the design system used by <a href="https://www.salesforce.com/design-system/" style="color: #2896FF; text-decoration: underline;">Salesforce</a>. Their Lightning Design System helps maintain consistency across its many products and platforms, enabling teams to work more efficiently and cohesively.</p>
<h3>Challenges in Implementing Design Systems</h3>
<p>Despite their benefits, implementing a design system can be challenging. Common obstacles include:</p>
<ul>
<li><strong>Initial Setup:</strong> Creating a comprehensive design system requires significant time and resources.</li>
<li><strong>Adoption:</strong> Ensuring that all team members understand and use the design system consistently can be difficult.</li>
<li><strong>Maintenance:</strong> Keeping the design system up-to-date with evolving product needs and design trends requires ongoing effort.</li>
</ul>
<h3>Overcoming Challenges</h3>
<p>To overcome these challenges, consider the following strategies:</p>
<ul>
<li><strong>Start Small:</strong> Begin with a minimal viable product (MVP) and gradually expand the design system as needed.</li>
<li><strong>Documentation and Training:</strong> Provide thorough documentation and training sessions to ensure team members understand the design system.</li>
<li><strong>Feedback Loops:</strong> Establish regular feedback loops to identify and address any issues or areas for improvement.</li>
</ul>
<h2>Conclusion</h2>
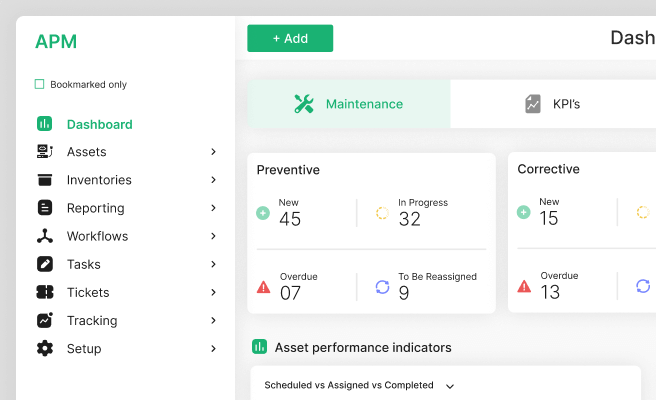
<p>Design systems are essential for creating consistent, efficient, and scalable digital products. By incorporating reusable UI components, design tokens, and comprehensive documentation, teams can ensure a cohesive user experience across all platforms. While implementing a design system can be challenging, the benefits far outweigh the difficulties, making it a worthwhile investment for any organization. <a href="https://www.adobe.com/in/products/xd.html" style="color: #2896FF; text-decoration: underline;">Learn more about improving your design strategy with Adobe XD</a>.</p> <p>To understand the power of design across industries and sectors, view our diverse portfolio of works. <a href="https://www.whatifdesign.co/work" style="color:#2896FF; text-decoration:underline;">View our portfolio</a>.</p> <p>If you’re looking for inspiration to elevate customer and user experience for enterprise-grade products, View our work with the Ministry of Health of Saudi Arabia for curating the UX of an <a href="https://www.whatifdesign.co/work/enterprise-software-for-hospitals" style="color:#2896FF; text-decoration:underline;">Asset Management Tracking Platform</a></p>
<p>Ready to get started? <a href="https://cal.com/akhilak/what-if-design?duration=30" style="color:#2896FF; text-decoration:underline;">Book a 1:1 consultation call</a> with us today.</p>

Let's scale your impact with great design.
Free consultation, no sales pitch
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Let’s talk
Nothing great is built alone.
Let’s connect about your vision, our work and how we can collaborate.
Get in touch

